How To Display All Photos Uploaded By Users Wordpress
Want to permit your website visitors upload images to your WordPress site? Using a simple form makes this piece of cake for your users without giving them access to log in.
In this article, we'll show y'all how to let users to upload images to your WordPress site rapidly and easily.
Create Your WordPress Image Upload Form At present
Can Users Upload to WordPress?
Yes, users can upload different types of files to WordPress sites. For case, you can utilize WPForms as an image uploader plugin since it allows file types like images, audio, video, and documents to exist uploaded with a single click.
You lot can even view these uploads as attachments inside your WPForms entry direction screen.
Why Permit Users to Upload an Image?
You might wonder when it makes sense to permit your website visitors to upload image files to your site.
WPForms is the best WordPress Form Builder plugin. Go information technology for free!
Inserting images into a form is not only piece of cake, simply information technology can also exist really helpful. Here are only a few means your WordPress contributor can utilise an image upload form:
- To add images to their profile photos
- Adding images to their guest blog mail submissions
- Calculation an image to a custom order form
- Gathering testimonials of your products
- Letting users submit events on a calendar
…and you can probably think of quite a few more reasons to apply an epitome uploader for WordPress!
Having an image upload form saves you lot time since you don't have to upload the user'due south images yourself. It as well helps to keep your site secure, because you lot don't have to give all your users access to log in to your site if they want to upload images.
So, let's see how to allow users to upload images to your WordPress website.
How to Allow Users to Upload Images to Your WordPress Site
WPForms is an incredibly versatile plugin. We tin can use it equally a WordPress image upload plugin using its simple elevate-and-driblet functionality without touching any code.
Bank check out the video above or read ahead to find out exactly how you tin can accept a user submitted image using WPForms footstep past pace.
Step 1: Create an Image Upload Form in WordPress
The showtime thing you need to exercise is install and activate the WPForms plugin. Here'south a step-by-step guide on how to install a WordPress plugin.
Adjacent, you lot'll need to create a new form. Go toWPForms » Add together New in your WordPress menu.

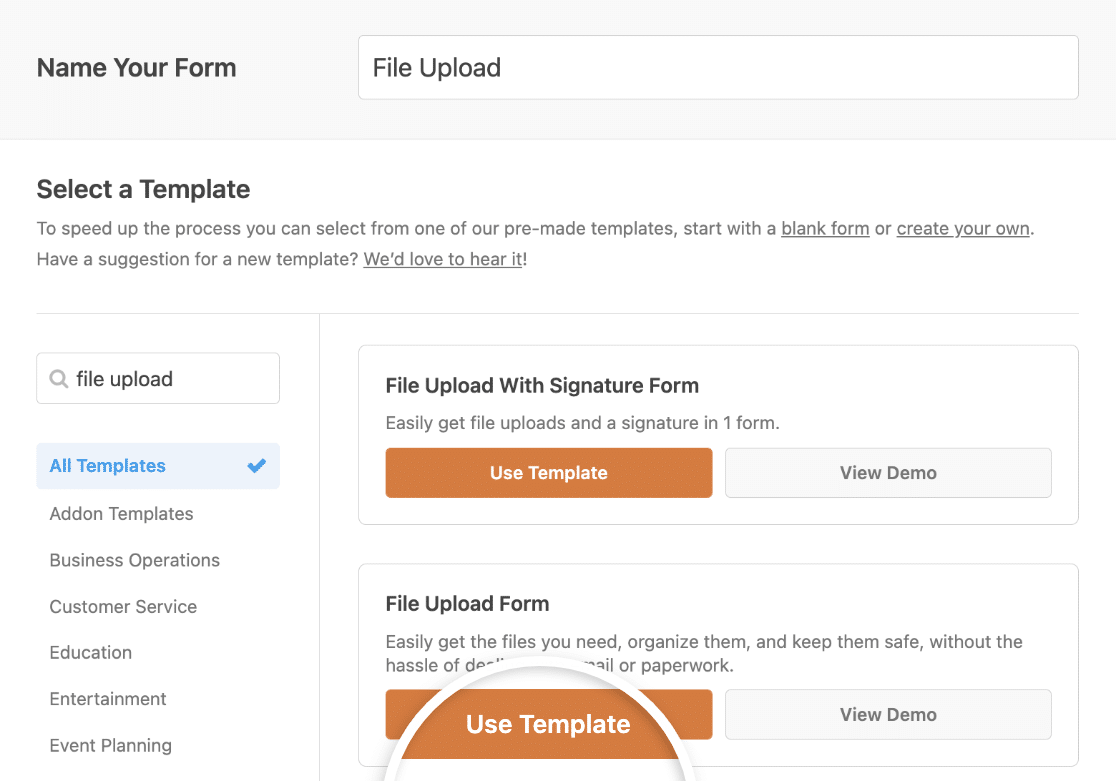
And then you tin can name your form and pick a template if you want to. WPForms has a File Upload Form template that comes with all the required fields and settings to allow visitors to upload files to your website.

Plus, you can create the following types of forms using our gallery of 300+ pre-made forms:
- Accident report grade
- Contest entry form that requires epitome submissions to enter
- Employee Information forms and so you can create employee identification badges
- Student enrollment form
- Recipe itemize form
- School ID registration form
- Support ticket form for accepting user uploaded images and screenshots of issues
- Society form that lets users upload images for custom products and accepts payments with Qualify.Net, Stripe, Square, or PayPal
- And many more
If you want to see the file upload form template in action, head over and bank check out our sample file upload form demo.
Whether you build your file upload form from scratch or use a template, make sure to include i of the following fields:
- File Upload : This field will add together a simple file uploader to your grade then you can allow visitors to upload files to your website. You can check out our tutorial on how to create a file upload form as an example to get started. For more data, check out our complete guide to the File Upload field.
- Rich Text: If you're using WPForms equally an epitome upload plugin for guest or sponsored posts, you tin let users add their images right to their post content with the Rich Text field. For more information, see our complete guide to the Rich Text field.
You tin can also add together additional fields to your class by dragging them from the left-paw panel to the right-paw panel.
And so, click on the field to brand any changes. You can also click on a form field and drag it to rearrange the order on your image upload form.
Step 2: Edit Your File Upload Field Options
WPForms lets y'all save file uploads from your forms in your WordPress Media Library if you lot want to. To set this up, click on your File Upload field to see its options in the left console.
So click on theAdvanced tab.

If you lot want to store uploaded images in your Media Library, turn on theStore file in WordPress Media Library choice.

This style you lot tin access images users submit from the Media » Library menu in your WordPress dashboard.

Once images are in the Media Library, you can display them on your site!
If you're using the Rich Text field to let users upload images to your WordPress site, you'll first need to open its field options and plough on theLet Media Uploads option.

Then you lot can turn on the Store file in WordPress Media Library option as well if yous want.
Keep in mind, you tin accept lots of dissimilar file types through your forms.
WPForms makes uploading images easy for your site visitors…whether they want to upload all kinds of file types to your contact forms, including but not limited to:
- Documents (.doc, .xls, .ppt, and .pdf)
- Images (.png, .gif, and .jpg)
- Video (.mpg, .mov, and .wmv)
- Audio (.wav, .mp3, and .mp4)
For WordPress security reasons, the default file types that tin be uploaded are limited. Here's how to allow additional file upload types to your forms, and a more specific tutorial on enabling Adobe Illustrator file uploads.
If you'd like to increase the maximum upload prototype size for your site, y'all'll need to achieve out to your WordPress hosting provider to find out if it's possible. Sometimes things like a full-size image can be really huge. For more details, bank check out this tutorial on increasing the maximum file upload size in WordPress.
When your grade looks the mode yous want it to, click Salvage.
Pace 3: Customize Your Prototype Upload Course Settings
Once your grade is to your liking, go to Settings » General.

Here you can configure:
- Grade Name— Alter the name of your course here if you'd similar.
- Form Description — Requite your class a description.
- Submit Button Text — Customize the re-create on the submit button.
- Submit Button Processing Text — Alter the text that will be visible while your form is being submitted.
- Enable anti-spam protection — Terminate contact course spam with the anti-spam feature, hCaptcha, or Google reCAPTCHA. The anti-spam setting is automatically enabled on all new forms.
There are also advanced settings you lot tin can customize:
- Form CSS Classes — Add together custom CSS to your form.
- Submit Push CSS Class — Add together CSS to your submit button.
- Enable Dynamic Fields Population — You can utilise this setting to auto-make full some fields in your form.
- Enable AJAX form submission —Enable AJAX settings with no page reload.
- Disable storing entry information in WordPress — You can disable the storing of entry data and user details, such equally IP addresses and user agents, in an try to comply with GDPR requirements. Check out our step-by-footstep instructions on how to add a GDPR understanding field to your class.
Save your grade again once your settings await right.
Step iv: Configure Your Form Notifications
You tin send a notification electronic mail whenever someone submits this form on your website.

Unless yous disable this feature, whenever someone submits an uploaded image, you'll get a notification about it.
If you utilize Smart Tags, you lot can also send a notification to the site visitor when they make full out the grade, letting them know you lot received their prototype, and y'all'll be in contact shortly.
And what's really cool is that since file attachments tin can oft injure email deliverability, WPForms doesn't adhere your users' files in notification emails. Instead, we send the file uploads via email an epitome link.

This assures people their form has gone through. For help with this pace, check out our documentation on how to set up form notifications in WordPress.
WPForms also lets you notify others when a form is submitted on your site. For aid doing this, check out our pace-past-step tutorial on how to send multiple form notifications in WordPress.
Lastly, if you lot want to proceed the branding of your emails consistent for your pocket-size business, you can check out this guide on adding a custom header to your email template.
Step v: Configure Your Form Confirmations
Course confirmations are messages that display once someone submits their responses to your form.
They allow people know that you've processed their grade and offering you the chance to permit them know what steps they must accept next.
WPForms has three confirmation types to choose from:
- Message: This is the default confirmation type in WPForms. When someone submits to your form, a simple message will appear, letting them know their course was processed. Cheque out some great success letters to help boost user engagement.
- Show Page: This confirmation type will take users to a specific web page on your site thanking them for submitting the form or send them to another folio where they can access other information. For help to do this, check out our tutorial on redirecting customers to a Cheers folio. Also, exist sure to check out our article on creating effective Cheers pages.
- Become to URL (Redirect): This choice is for when you want to send site visitors to a unlike website.
Here's how to set up a simple grade confirmation in WPForms then you can customize the bulletin people volition see when they upload an image to your WordPress site.
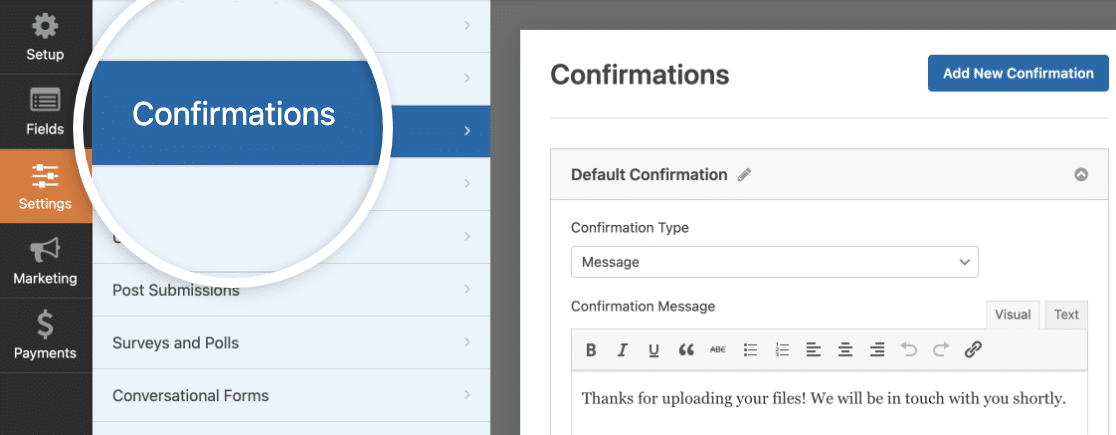
To offset, click on the Confirmations tab in the Form Editor under Settings. And so customize the confirmation message to your liking and click Save.

For assistance with other confirmation types, run into our documentation on setting upward course confirmations.
Step 6: Publish Your WordPress Prototype Upload Grade
Now that you've built your grade, you'll need to add information technology to your WordPress website to go your file uploader up and ready.
WPForms allows you to add together your forms to lots of locations on your website, including your WordPress blog posts, WordPress pages, and even sidebar widgets.
To begin, create a new page or post in WordPress, or go to the update settings on an existing one. Subsequently that, click on the plus (+) icon and search for and click on WPForms.

The WPForms widget will appear inside your block. Click on the WPForms dropdown and option your file upload grade to insert it into your page.

The course will now show upwards, and you tin cheque to brand sure you like the style it looks. And then publish or update your class then it appears on your website.
At present, publish your mail service or page and then your WordPress upload form appears on your website.

Ok, now that you're getting images from users on your forms, let'southward check out how to run into those files.
Footstep seven: View the Uploaded Files
Want to come across your class entries and the uploaded files from users? You can view, search for, filter, impress, and delete whatever of the entries. Do you want to allow just logged-in users to upload images to your site? Check out the Form Locker addon.
To run into the entries, head to your WordPress dashboard and click on WPForms » Entries. Then you'll run into the Entries screen that shows y'all all your forms. Click on your file upload form to see its submissions and hit Viewto see details about a specific entry.

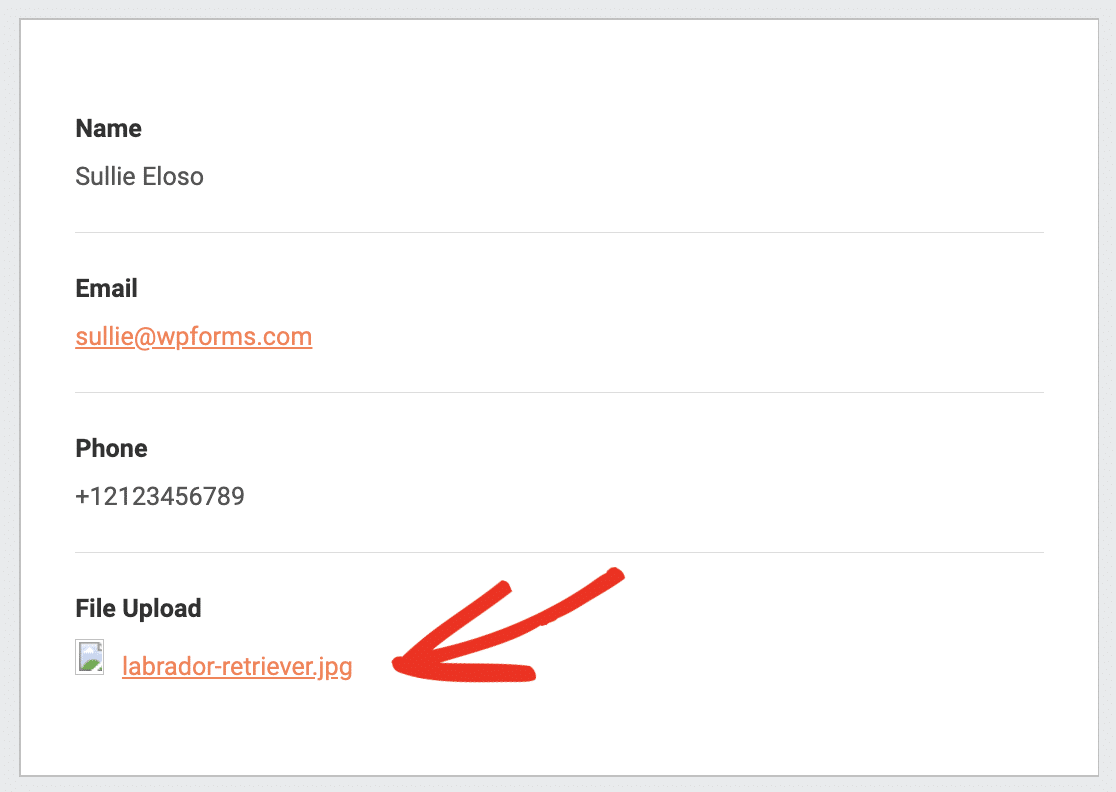
Now that you're inside the entry, you'll be able to encounter the file name, plus click on it to view and/or download it.

Cheque out this complete guide to course entries if you'd like to learn even more.
And there you accept information technology! You now know how to allow users upload images to your WordPress site.
Click Here to Create an Prototype Upload Form Now
Next, Let Users Submit Web log Posts
Want your users to exist able to submit a whole blog post, instead of just an paradigm? Check out our guide on how to allow users to submit blog posts.
And then, what are you waiting for? Get started with the most powerful WordPress forms plugin today. WPForms Pro comes with a free file upload form template and a 14-day money-dorsum guarantee!
And don't forget, if you like this article, then please follow the states on Facebook and Twitter.
Source: https://wpforms.com/users-submit-images-to-wordpress/
Posted by: payneriess1962.blogspot.com



0 Response to "How To Display All Photos Uploaded By Users Wordpress"
Post a Comment