How To Upload Files To Squarespace
Squarespace is a popular website building and hosting platform. It provides software equally a service for website building and hosting, and allows users to use pre-congenital website templates and drag-and-driblet elements to create and alter webpages. Squarespace sets itself autonomously from other website-builders past combining ease of use with stylish, professional design.
Fifty-fifty though Squarespace'southward cadre features appeals to a lot of website makers, experienced users might want more customization opportunities. Squarespace forms also don't back up file and attachment uploads. That's where you lot would need a third-party service like Getform to offering a wider diverseness of customization and blueprint options every bit well every bit creating file upload forms for your Squarespace website.
In this blog post, you'll learn how to build forms using Squarespace'south default templates and how to make custom file upload forms using Getform.
While building your Squarespace, you don't demand any coding skills. Well-nigh of the Squarespace templates have built-in contact pages and form sections. But you might have more specific needs that crave building your own form.
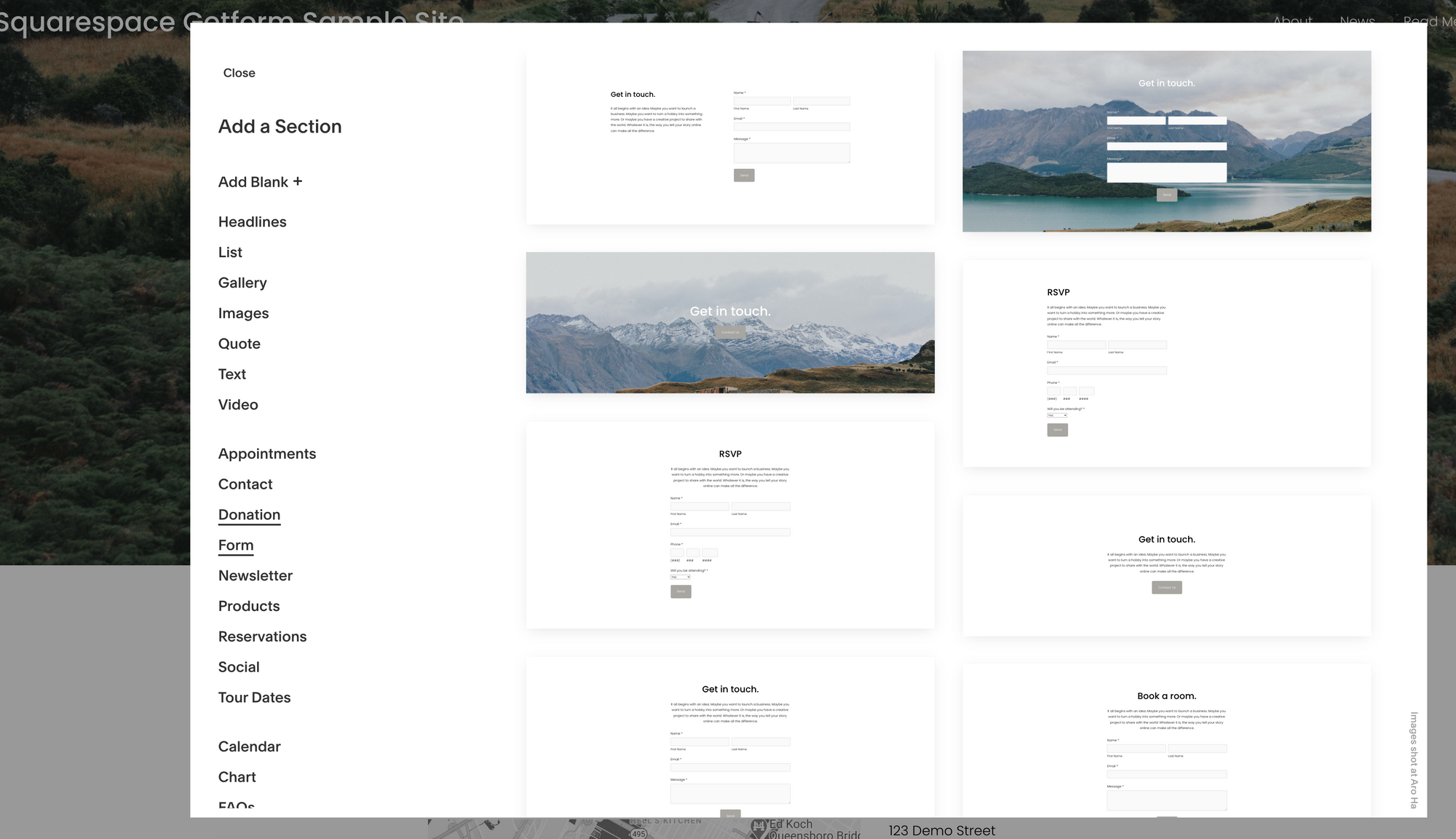
Allow'south walk through setting up a uncomplicated contact grade with Squarespace blocks. Squarespace uses Blocks to lay out content. Y'all can find these by creating an empty page and clicking the "Add Section" button.

And so click to "Form" from the side card. And so, select the template based on your demand from the gear up made ones.
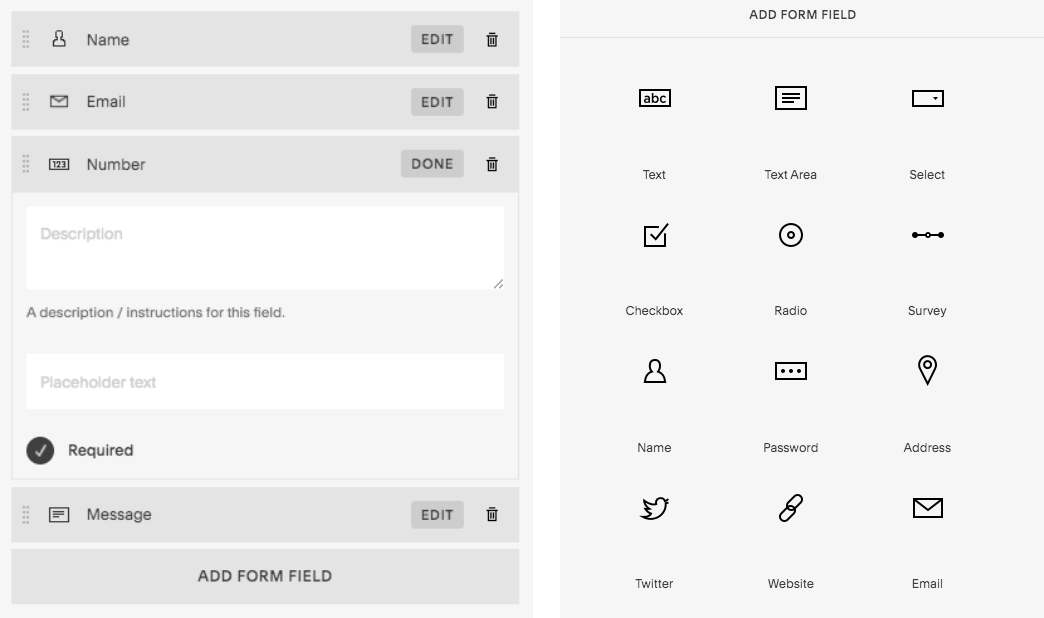
In one case you've chosen a form template, you lot can double click on it to offset editing your form. You can alter the name of the form, and specialize the fields or add a new one.
These field include text areas, radio and select buttons. But at that place is no such field for file uploads.

The Advanced options on this page lets you edit the label and alignment of the submit button. You can also change what happens later on users submit the grade by setting a redirect URL.
That's all you need to practise to create a simple functional class on Squares. Merely if you are looking for more customization, i.e file upload forms where you can enable file attachments on your, then you tin make your ain class from scratch.
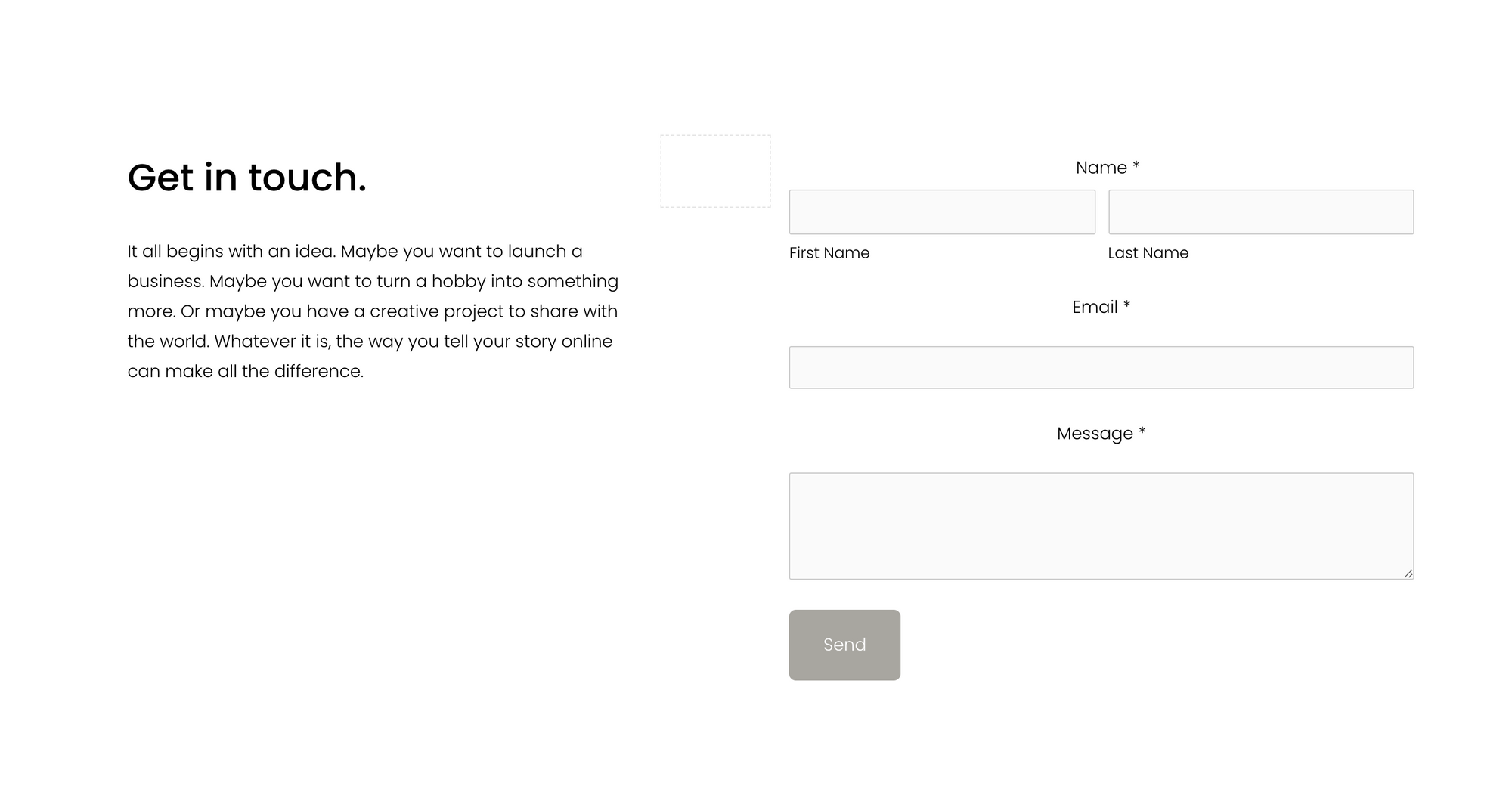
Here's what 1 of the default Squarespace forms looks like:

Creating Squarespace file upload forms using Lawmaking Blocks and Getform
Squarespace's default grade blocks give the basic capability of class direction merely they don't allow you to do loftier level of customization, especially if you need to add additional field types and file upload capabilities. If you need to heighten your grade's capabilities, then your option is to use the "Code Blocks" in Squarespace.
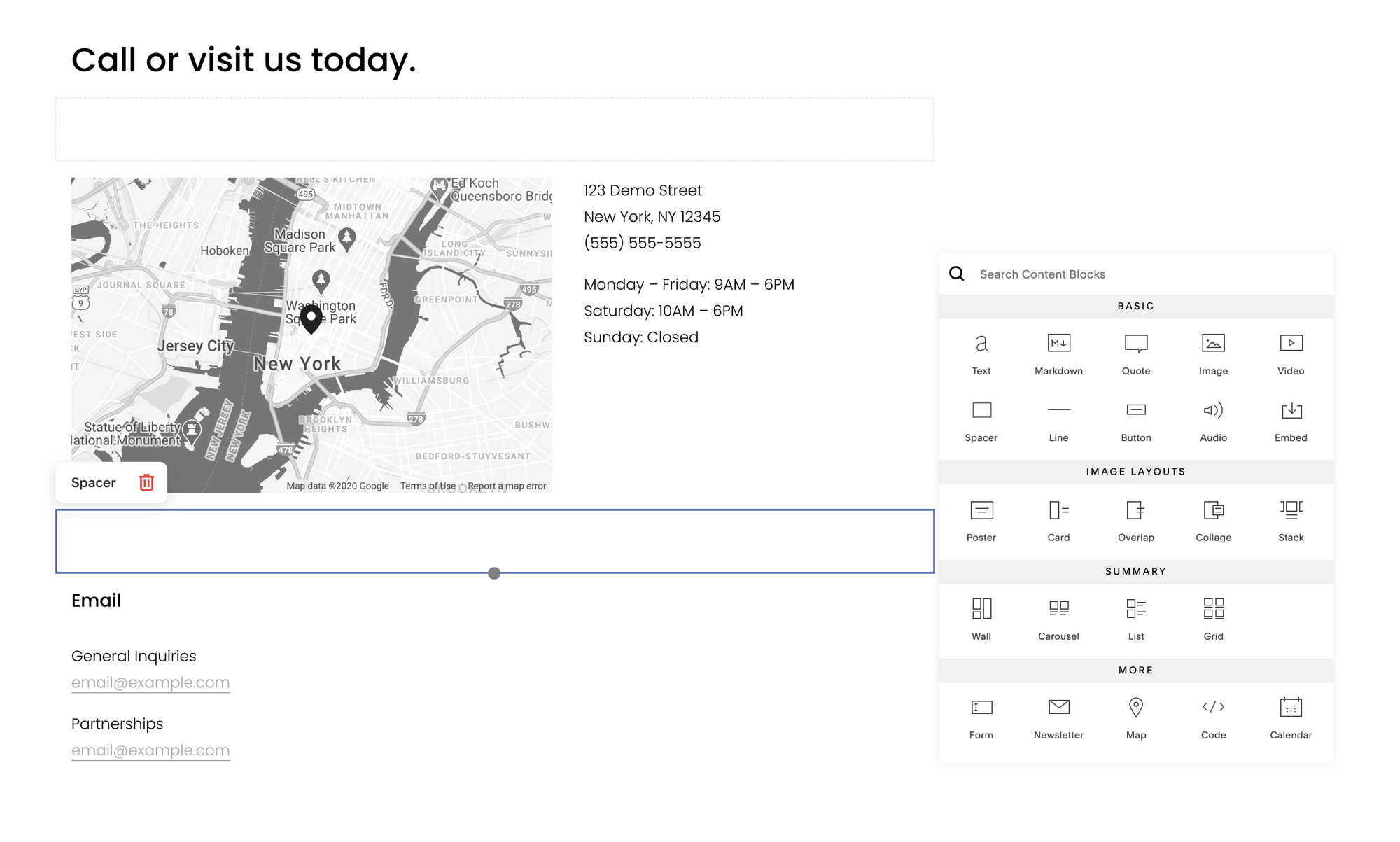
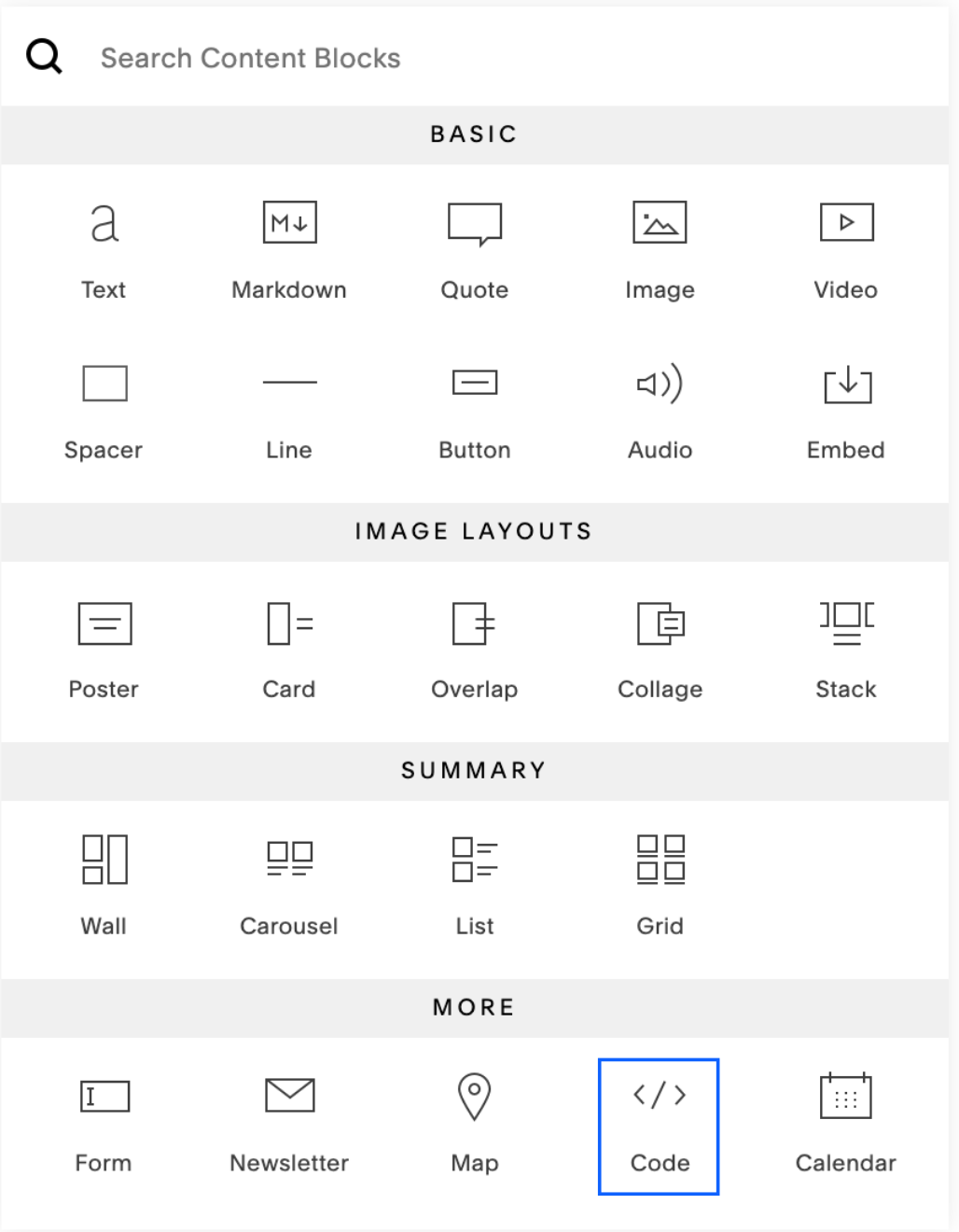
In the Squarespace page editor, click ane of the "+" buttons to add new Content Block. Information technology volition look similar below:

Then select the "Code" option to add a new Code Block.

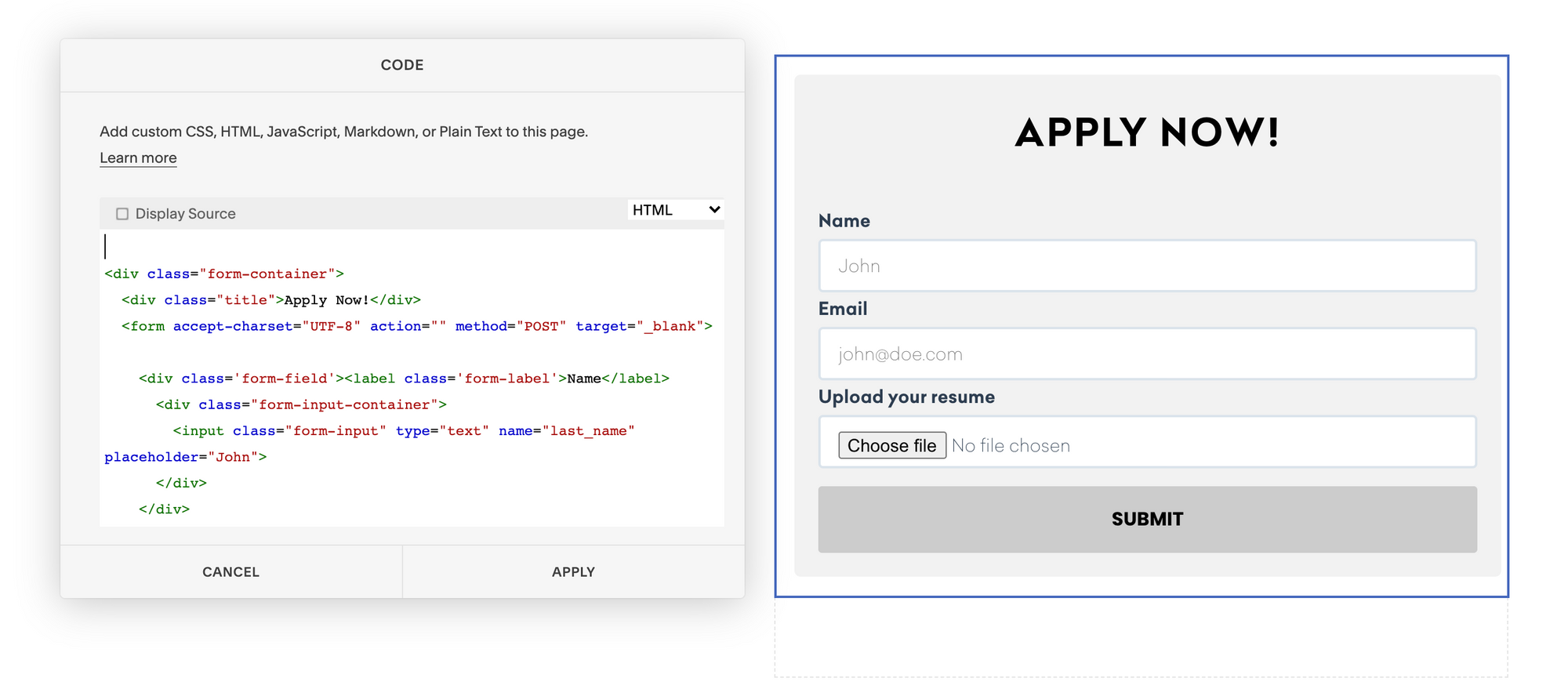
Paste the following HTML code cake with Proper name, Electronic mail and Resume fields:
<div class="form-container"> <div class="title">Utilize Now!</div> <form accept-charset="UTF-eight" activeness="https://getform.io/f/{your-form-endpoint}" method="Mail service" target="_blank" enctype="multipart/form-data"> <div class='form-field'><label course='form-label'>Name</label> <div course="form-input-container"> <input class="form-input" blazon="text" name="last_name" placeholder="John"> </div> </div> <div form='form-field'><label grade='class-label'>Email</characterization> <div class="form-input-container"> <input form="form-input" type="e-mail" name="email" placeholder="john@doe.com"> </div> </div> <div class='grade-field'><label form='form-characterization'>Upload your resume</characterization> <div class="form-input-container"> <input grade="class-input" type="file" proper noun="file" placeholder="Upload your resume" > </div> </div> <push class="form-button" type="submit">SUBMIT</push button> </form> </div> <way> .class-container { edge-radius: 5px; groundwork-color: #f2f2f2; padding: 20px; width: 95%; } .championship { font-family unit: "Celias", "Helvetica Neue", Helvetica, Arial, sans-serif; text-marshal: eye; text-transform: uppercase; font-size: 2em; font-weight: bold; alphabetic character-spacing: .05em; padding-bottom: 1em; } .form-label { font-family: "Celias", "Helvetica Neue", Helvetica, Arial, sans-serif; font-size: 15px; line-elevation: 1.42857143; color: #2c3e50; box-sizing: border-box; display: inline-cake; max-width: 100%; margin-elevation: 5px; margin-bottom: 5px; font-weight: assuming; } .form-input { box-sizing: edge-box; font: inherit; font-family: "Celias", "Helvetica Neue", Helvetica, Arial, sans-serif; width: 100%; height: 45px; padding: 10px 15px; font-size: 15px; color: #2c3e50; background-color: #ffffff; border: 1px solid #dce4ec; border-radius: 4px; border-width: 2px; } .course-button { border: none; font-size: 16px; margin-top: 15px; font-weight: 800; line-meridian: ane.5; border-radius: 3px; padding: 16px; groundwork-color: #ccc; width: 100%; text-marshal: center; cursor: pointer; -webkit-transition: all .15s ease; transition: all .15s ease; } </style> Don't forget to change the activeness attribute to a form endpoint URL with yours. If yous haven't received your offset submission yet, check out the "Collecting form submissions" section on our docs or watch our helper video here to get started.
Here'due south a grade added to a Squarespace website using the Code Block:

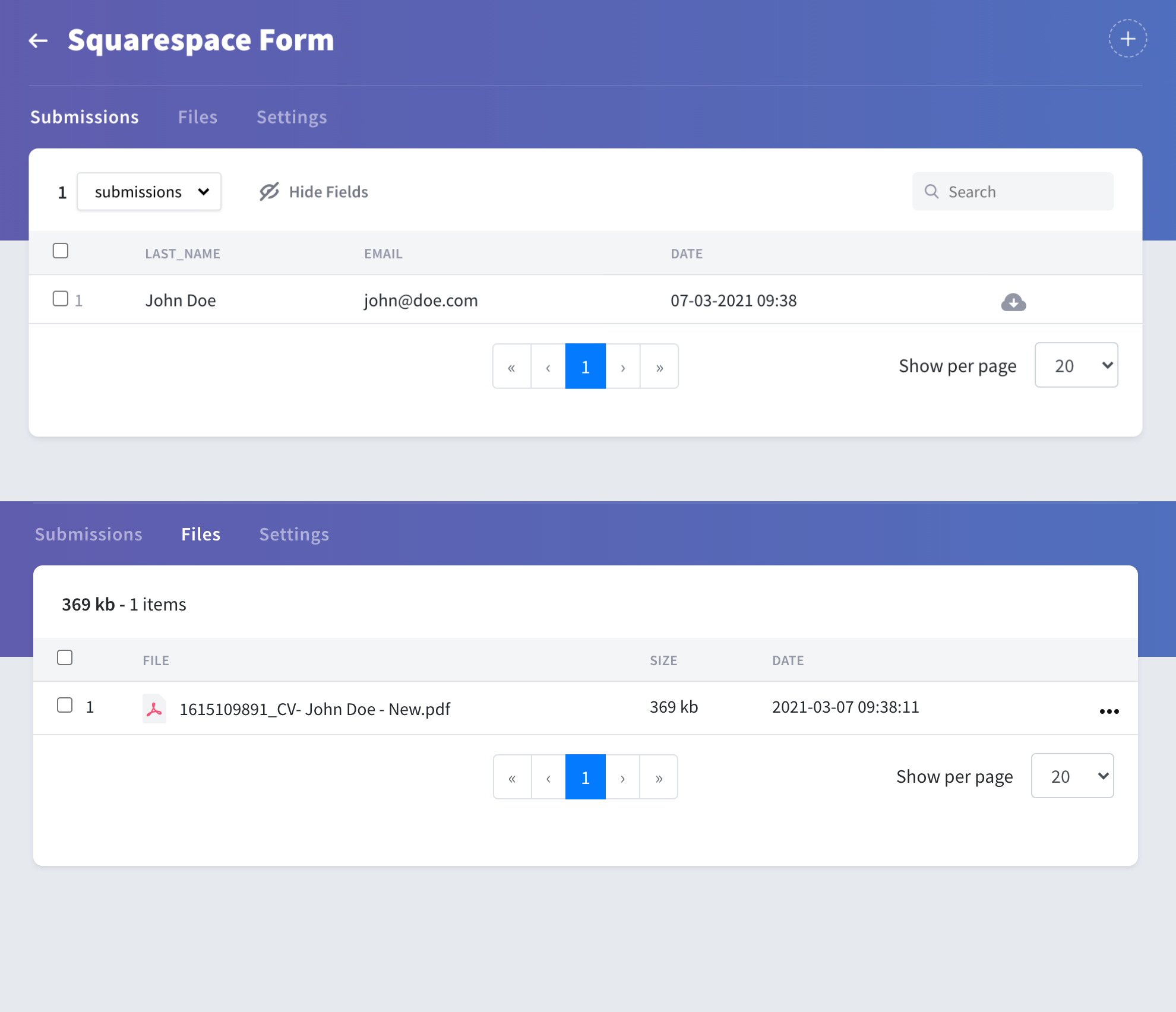
You have a form that looks the way yous want with a file upload field to accept resumes. You'll need a way to manage what happens when a user submits data.
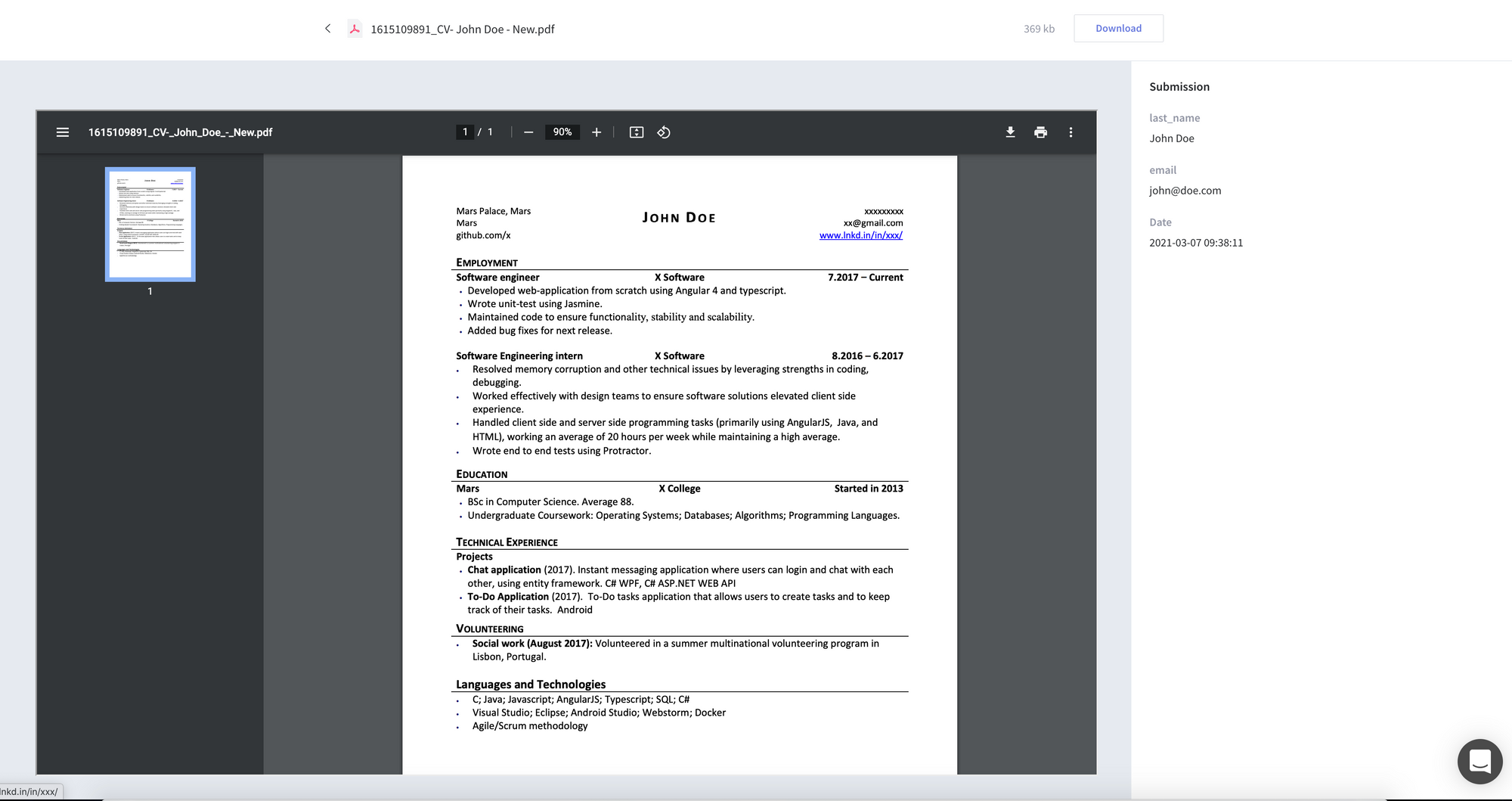
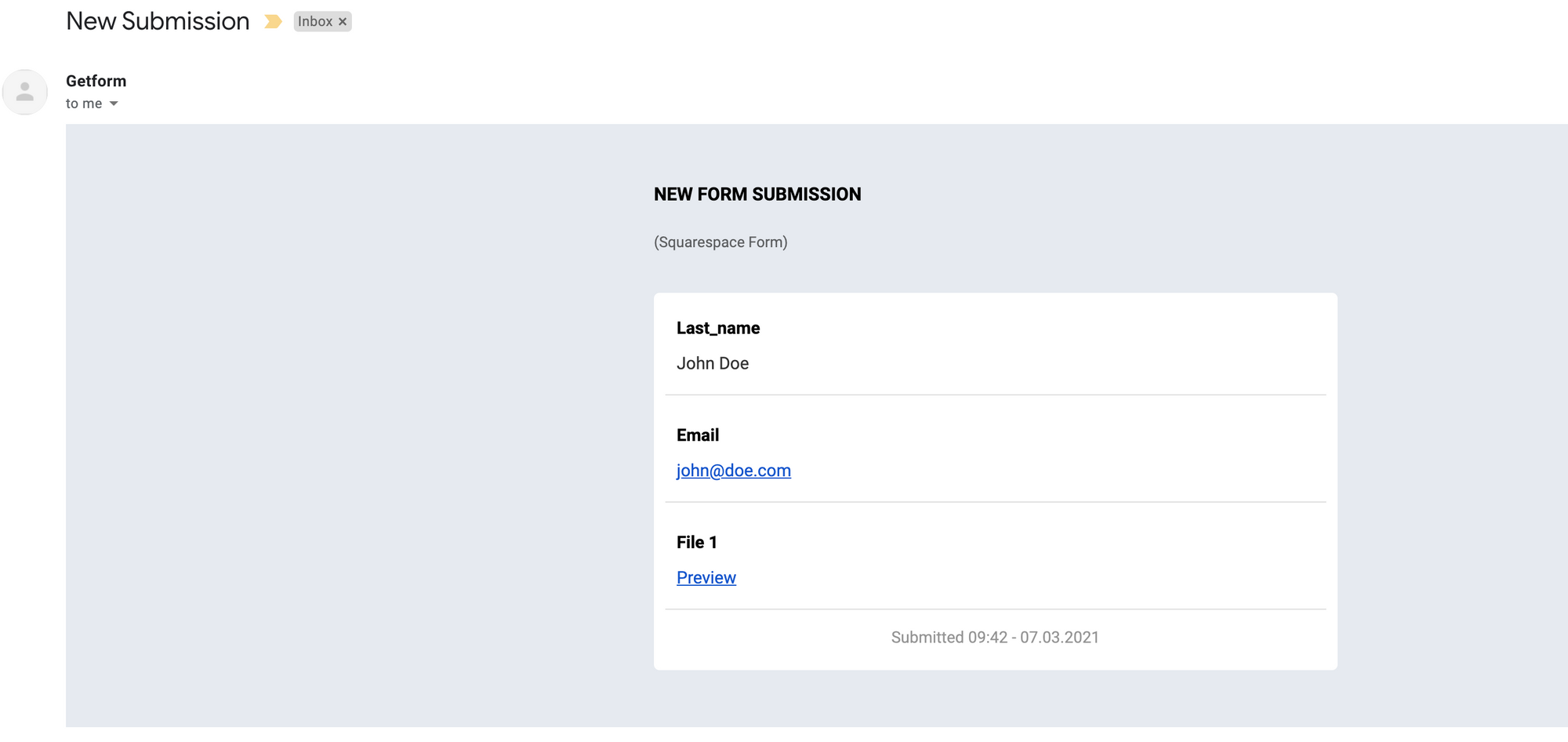
Getform lets you receive electronic mail notifications when someone submits to your class, allows yous to preview the uploaded files.


- Receive emails when someone submits to your course with uploaded file'due south link so you can export or download attachments like resumes or photos.

- Catch and remove any spam submissions past setting up a reCaptcha integration.
- Connect to Google Sheets, Dropbox, Google Bulldoze, Pipedrive, Slack and many more.
- If you lot are willing to go for more avant-garde integrations, you tin besides use Getform Submission API to integrate your form to any custom app or website you are building.
Thank you for reading! You tin find more information and code samples for different utilize cases from the resources provided below.
- Codepen examples
- Codesandbox examples
- Getform's Zapier page
- Getform Documentation.
Getform on CodePen
Easy form endpoints. Class backend platform for designers and developers. No library, no CSS override

Take your Squarespace forms to side by side level using Getform today and experience free to reach us out at info@getform.io or using our live chat on Getform.io if you would similar help while doing that!
Mertcan from Getform
Form backend platform for designers and developers
Source: https://blog.getform.io/how-to-setup-a-contact-form-on-squarespace/
Posted by: payneriess1962.blogspot.com



0 Response to "How To Upload Files To Squarespace"
Post a Comment